JSON.stringify with mapped variables
There are times when I want to create a data structure in Mirth, and output the contents of that data structure while debugging the code. Luckily, JSON.stringify() is available not only in modern browsers but also in Mirth.
var o = {
mrn: '8675309',
labs: [
'blood bank',
'microbiology',
'toxicology'
]
};
console.log(JSON.stringify(o, null, '\t'));
However, there are any types of Mirth mapped variables, the JSON.stringify() method blows up on itself with a message similar to
DETAILS: Java class "[B" has no public instance field or method named "toJSON".
This is how we fix it.
[Read More]Introduction to web scraping with Node.js
The internet has a wealth of freely available information in difficult to consume formats. For example, ClicheSite has lists of cliches, euphemisms, and other phrases that are just perfect for a hangman or Wheel of Fortune game. Coincidentally, I wanted to write such a game to learn some new technologies, so I wrote a short, simple Node.js script to scrape some pages for those phrases.
In this tutorial, I’ll discuss how to make an HTTP request and get a page’s HTML, how to parse the HTML for specific information, and why you would and would not want to do this in the first place.
[Read More]Swap object keys and values in Javascript
There are times when I would like to do work with the values in a Javascript object used as a hash map. For example, sometimes I’d like to iterate over the values and perform an action on them, or perhaps check that a value exists in the hash map. In this post, I’ll write a function that inverts the keys and values in a hash map, give a couple of examples in regards to how and why you’d want to do that, and explain the short-comings of the approach.
[Read More]Introduction to memoization with Javascript
Memoization is a function optimization technique used to avoid remaking calculations in subsequent function calls. The classic example, which we’ll demonstrate here, is the factorial function. 5! = 5 * 4 * 3 * 2 * 1… factorials are recursive in nature if we give it some thought. 5! = 5 * 4! and 4! = 4 * 3! and so on. By recognizing this pattern, we can also recognize that if we calculate 5! and save the results, then we should not have to recalculate it when we do 7!. Instead of calculating 7! by 7 * 6 * 5 * 4 * 3 * 2 * 1, we’ll calculate it by 7 * 6 * 5!.
We’ll first examine the naive approach and then the memoization method. All in Javascript, and all with code samples…
[Read More]Fixing line breaks in HL7 messages in Mirth Connect
Anyone who has worked in the world of healthcare integration or with HL7 knows that if you have seen one HL7 message, you’ve seen one HL7 message. Now, a common problem with some source systems is that a line break will sneak in the middle of a segment, rendering the whole message invalid. How many times have you seen this message?
MSH|^~\&|DDTEK LAB|ELAB-1|DDTEK OE|BLDG14|200502150930||ORU^R01^ORU_R01|CTRL-9876|P|2.4
PID|||010-11-1111||Estherhaus^Eva^E^^^^L|Smith|19720520|F|||256 Sherwood Forest Dr.^^Baton Rouge^LA^70809||(225)334-5232|(225)752-1213||||AC010111111||76-B4335^LA^20070520
OBR|1|948642^DDTEK OE|917363^DDTEK LAB|1554-5^GLUCOSE|||200502150730|||||||||020-22-2222^Levin-Epstein^Anna^^^^MD^^Micro-Managed
Health Associates|||||||||F|||||||030-33-3333&Honeywell&Carson&&&&MD
OBX|1|SN|1554-5^GLUCOSE^^^POST 12H CFST:MCNC:PT:SER/PLAS:QN||^175|mg/dl|70_105|H|||F
Notice the “Health Associates” segment? Obviously, this segment invalidates the message. When this message is sent through a Mirth channel that expects incoming HL7, the message will error out when Mirth tries to parse it. Here is how we can fix that.
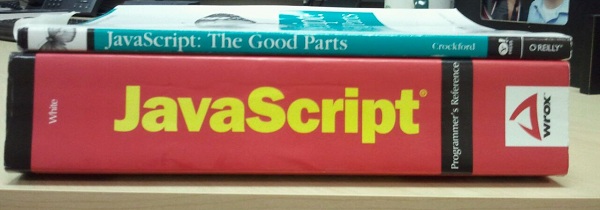
[Read More]A visual comparison of the good and bad parts of Javascript
Javascript can be very expressive and powerful in the right hands. It isn’t without it’s faults, though. For an actual dissection of both the good parts and the bad parts of the language, I recommend Douglas Crockford’s book, Javascript: The Good Parts. In the mean time, take a look at this picture. The difference in page count between the Javascript reference and The Good Parts is pretty accurate :)

jQuery change event on checkbox
A lot of times, you’ll want to call a javascript function when a checkbox is changed from unchecked to check and vice versa. Up until the release of jQuery 1.4, the obvious way to do it (the jQuery .change() event) did not work properly across all versions of Internet Explorer. Instead, you had to check for the .click() event. This was an accessibility problem because it did not fire when a user changed a checkbox with the space bar instead of by clicking. Well, now we can rejoice. The following code snippet works exactly how you think it would across browsers, including IE.
[Read More]